how to add jquery to html
How to add jQuery to Html
Following are the two different ways for adding the jQuery to Html page:
- Download and Include jQuery file
- Include the jQuery by CDN.
Download and Include jQuery File
If we want to add the jQuery to Html page by downloading the jQuery file, then we have to follow the steps which are given below. Using these steps, any user can easily add the jQuery.
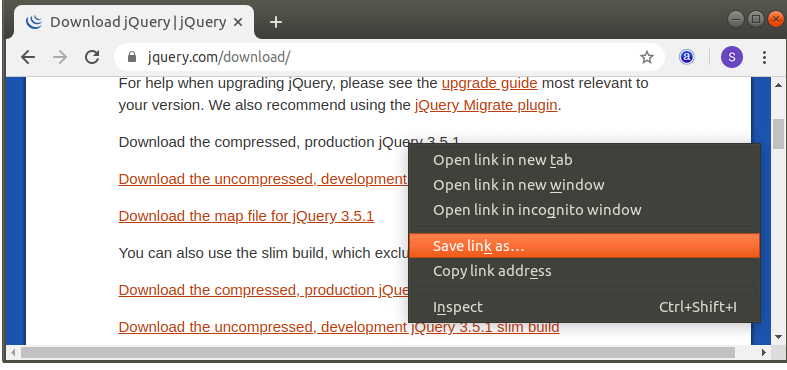
Step 1: Firstly, we have to download the jquery js file from the following official site of jQuery. https://jquery.com/download/

Step 2: When we have downloaded the file, then we have to open that Html file in which we want to add the jquery.
Step 3: After then, we have to place the cursor between the head tag just before the title tag. And, then we have to use the <script> tag, which specify the src attribute for adding the jQuery file.
Step 4: And, at last, save the Html file and the jQuery file is successfully added into our Html page.
Include the jQuery by CDN
If we want to add the jQuery to Html page by the help of CDN, then we have to follow the steps which are given below. Using these steps, any user can easily add the jQuery.
Step 1: Firstly, we have to open that Html file in which we want to add the jQuery using CDN.
Step 2: After then, we have to place the cursor between the head tag just before the title tag. And, then we have to use the <script> tag, which specify the src attribute for adding.
Step 3: And then, we have to type the following path in the src attribute.
Step 4: And, at last, save the Html file and the jQuery file is successfully added into our Html page.
how to add jquery to html
Source: https://www.javatpoint.com/how-to-add-jquery-to-html
Posted by: martinezishaves.blogspot.com

0 Response to "how to add jquery to html"
Post a Comment